
Now that you’ve learned all the basics surrounding Flowcode QR-codes, it’s time to dive into one of Flowcode’s other products:Flowpage. Take advantage of the entire product suite to make the ultimate offline to online experience.
What is a Flowpage?
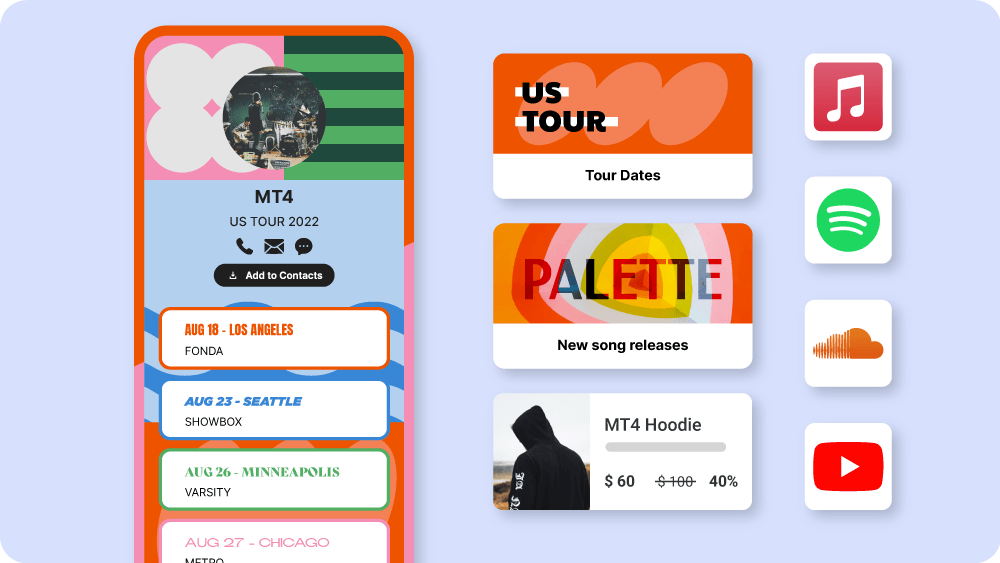
Flowpage is a mobile-optimized landing page that consolidates all your links and information in one place. It offers complete customization to align with your brand and serves as a centralized hub for your content, including social accounts, contact details, and more. When combined with Flowcode, it creates a seamless and interactive experience for your audience while providing valuable insights into audience engagement.

How to create a Flowpage
Step 1: Name your Flowpage
- You’ll first be prompted to give your Flowpage its own unique URL slug
- This URL slug will be where your Flowpage lives on the Internet and how others can access it without needing to scan your Flowcode
- If you’re interested in creating your own redirect link, you can do so with the Pro+ plan.
For example, let’s say I own Ten Seeds Bakery and am interested in using tenseedsbaking.co as my redirect. I can set up my Flowpage’s subdomain so rather than flow.page, it could be page.tenseedsbaking.co/me.Learn more about custom redirects here or email [email protected] with any questions.
.jpeg)
Step 2: Add at least one link
- You need to add at least one link to your Flowpage in order to publish it and claim the URL slug. To do this, click ‘Add Link’ to link any valid URL on the Internet on your Flowpage.
- After adding in the URL, choose how you want to display it (No Image, Icon, or Featured) and give the link a title and optional description.
- Click ‘Save Link’ to successfully add the link to your Flowpage.
.jpeg)
Step 3: Add more content
In addition to links, you have the ability to add other content. Click on ‘Explore Links’ and choose from 15 options such as: upload a file, standard link, image, upload a file, app store link, embedded media, and more.
.jpeg)
Step 4: Design and customize
- Click on 'Design' at the top of the Flowpage editor
- Customize your landing page to match your brand by having control over various design aspects, including: color and shade, font selection, link shape and style, link container and border colors, and background image
- Advanced plans offer additional customization options, such as: hex colors for precise color selection and google fonts for a wide range of typography choice
- Advanced plans also provide the ability to white-label your Flowpage, removing the branding at the bottom
.jpeg)
Step 5: Publish your Flowpage
Once you’ve finished adding your content and designing your Flowpage, you’re all set to publish it! This will solidify your claim to the URL slug you chose at the beginning and allow your Flowpage to be accessible.
.jpeg)
- If you’d like to remove your Flowpage from the index and prevent people from finding it through an Internet search, refer to Privacy under the Flowpage ‘Settings tab’ overview section further down in this post
- Upon publishing your Flowpage, a generic black and white Flowcode will be created. This Flowcode will be located in your code dashboard, where you can edit the design and manage it further. Unsure how to do this? Reference our Flowcode Onboarding: Managing your Flowcode post
- After publishing your Flowpage, all of your changes will be automatically saved in real-time so you don’t have to worry about hitting save
Flowpage ‘Settings’ tab overview
Once you publish your Flowpage, you’ll be able to access its ‘Settings’ tab. This is where your page management tools will live. Do everything from changing your slug URL to enabling page sharing with visitors and even adding Facebook pixels for easier audience retargeting.
.jpeg)
General
- This is where you’ll be able to access your Flowpage URL slug. Copy it directly from here, edit it (keeping in mind you can only edit once every 60 days), and even delete your Flowpage
- Again, please note that once you change a Flowpage’s URL slug or delete the Flowpage, its previous URL slug will be unclaimable to you and all other Flowcode users
Tags
- Similarly to Flowcode, tags are the best way to internally organize your Flowpages.
- Since Flowpages don’t have folders yet, tags are a great alternative
- Use them however you want, but here are a few ideas: use case for your Flowpage (contact sharing), location of where the page is linked (social media bio), etc.
- You can manage and search pages by tag within your Flowcode dashboard.
Browser Tab
- Choose whether you want your links to open in a new browser tab or not
- Opening in a new browser tab would allow your visitors to easily jump back to your Flowpage if they desired and could lead to increased engagement.
Share
- Easily spread the word about your Flowpage via Facebook, SMS, Twitter, and LinkedIn!
- Otherwise, you can add your Flowpage’s link to wherever else you’d like
- All Flowpages are optimized for mobile devices, but can be accessed from any laptop, desktop, or tablet as well.
Privacy
- Choose whether you want visitors able to save and share your page easily with the two-pronged network icon in the upper righthand corner of the Flowpage.
FB Pixels
- Integrating your Facebook Pixel with Flowpage enhances your advertising effectiveness by tracking user actions on your website
- With Flowpage, you can retarget visitors and fire the pixel on every page view and link click event. You also have the flexibility to choose a separate conversion event for specific links
- By adding a Facebook pixel to your Flowpage, you can track impressions, gather valuable data like IP address and user-agent information, and leverage this information to optimize your campaigns and effectively target specific users
Pixels
- This container won’t show up for plans other than Enterprise
- If custom pixels are important to you and you’d like to leverage them on your Flowpage, talk to one of our experts to discuss the Enterprise offering and its pricing.
Duplicate
- If you’ve created a Flowpage design that you love and want to replicate it in other pages, use the duplication tool
- With advanced plans you can easily make up to 10 duplicates of your Flowpage at a time! It’ll automatically generate the pages so you don’t have to individually recreate them all from scratch
Meta Tags
What are Meta Tags?
- Meta tags are an HTML tag that provide search engines with information about a webpage. They are related to search engine optimization (SEO) because they make it easier for search engines to determine what your content is about.
- Now that we’ve given you a high level overview of what they are, we can discuss how they tie into Flowpage:
- Flowpage SEO meta tags specifically offer the ability to change the page title and description when the page is being searched. The title would appear in the browser tab name and the description would appear when shared in social channels, including SMS.
If you have any questions or want to know more, you can email [email protected]
Now you’re fully equipped to add Flowpage to your technical toolbox! In the next self-onboarding post, we’ll discuss another one of Flowcode’s amazing products: Flowtag. Continue on to learn how you can use Flowtag to easily connect on-the-go with friends, colleagues, and other potential networking partners!
Ready to learn more? Exploring Flowtag is up next!
Connect to unlock a personalized demo


































.png)

















.png)




.png)

.png)






.png)


.png)
.png)
.png)

.png)

%20copy%203.png)






.png)







.png)