
A QR code can be linked to any active website or URL. So, if you're searching for how to connect a QR code to a website, look no further. In this guide we'll break down the steps for you. After you've created your code, you'll be able to include your QR code on your print marketing materials, flyers, posters, signage, business cards, and track how and when traffic is landing on your website.
When you make a QR code with Flowcode, you get access to dynamic codes for free, which allows you to update the scan destination at any time. For example, if your website changes but you have already printed your Flowcode, you can simply update the scan destination directly in your Flowcode.com account and edit the code details. This will update your code in real-time, without needing to reprint your materials. You can also track how and when people are engaging with your content viareal-time analytics.
How do I create a QR code to link to a website?
Follow these simple steps to link your QR code to a website:
Step 1: Go to flowcode.com
.jpeg)
Step 2: Login to your Flowcode.com account at the top right hand corner of the screen.
.jpeg)
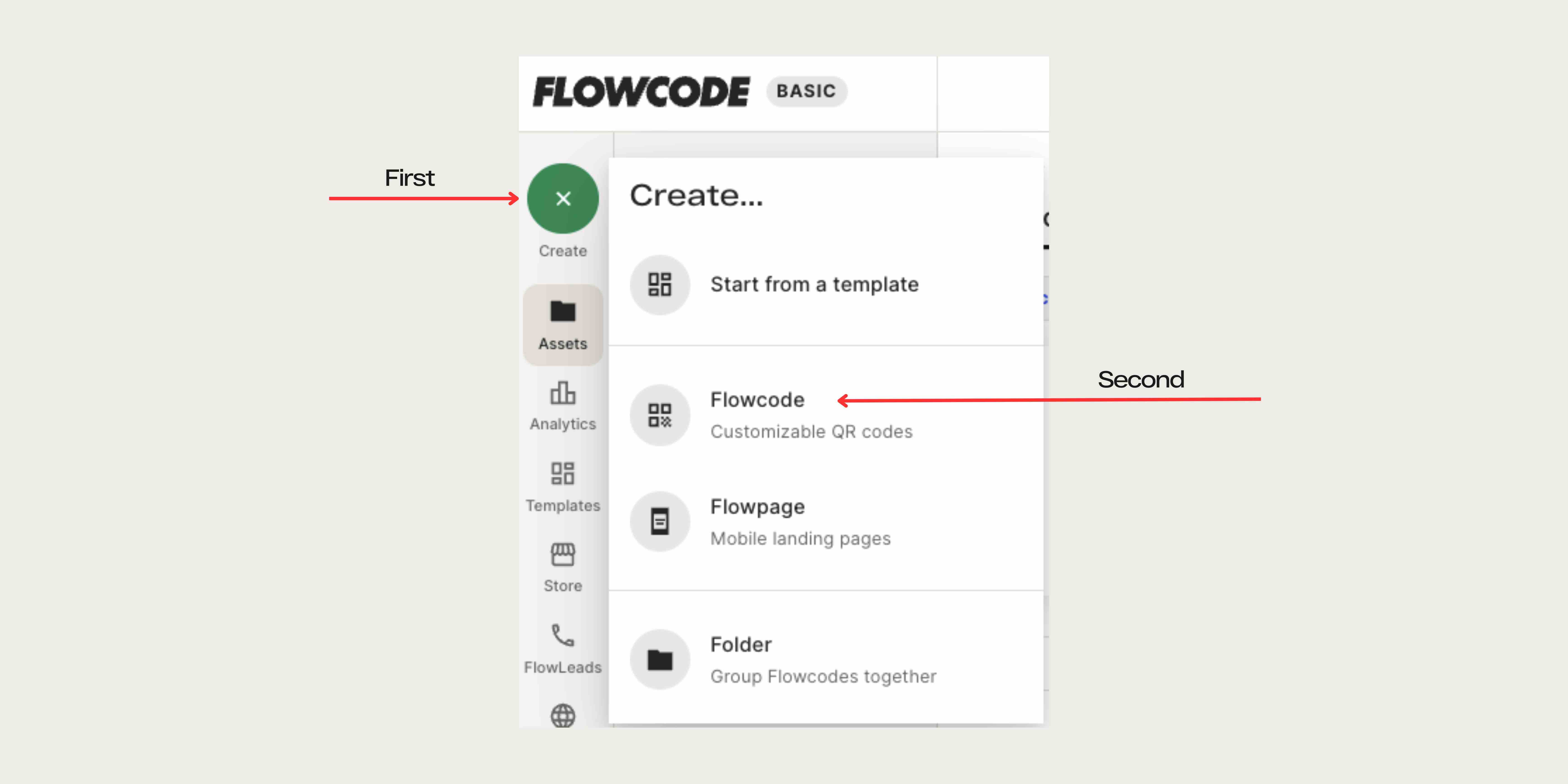
Step 3: Navigate to the top right hand corner of the dashboard and select “Create” —> “Flowcode”. You will be redirected to the Flowcode generator where you will create your Flowcode and set the scan destination to a website of your choice.

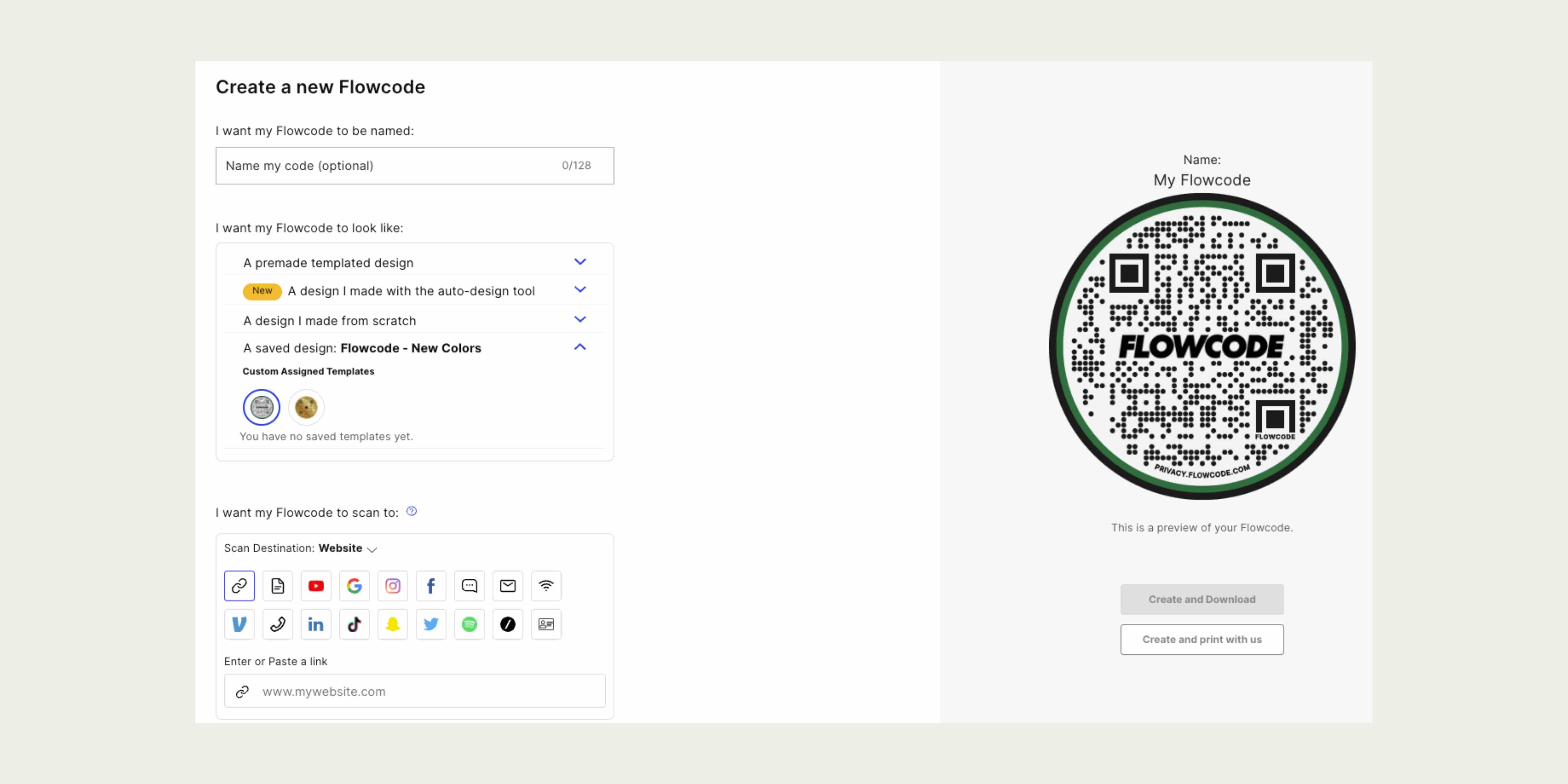
Step 4: You will be redirected to a page that looks like this:

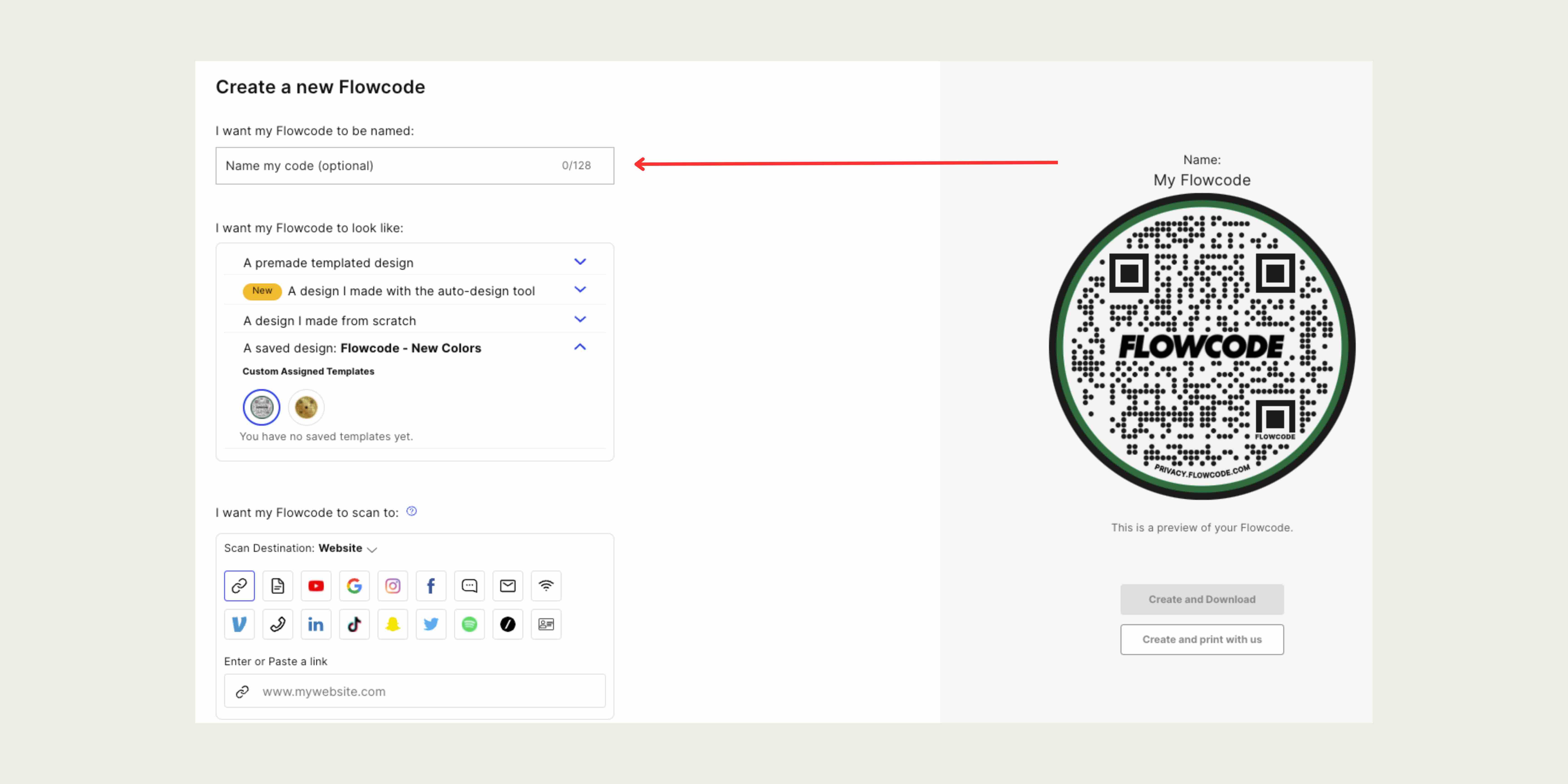
Step 5: Name your Flowcode

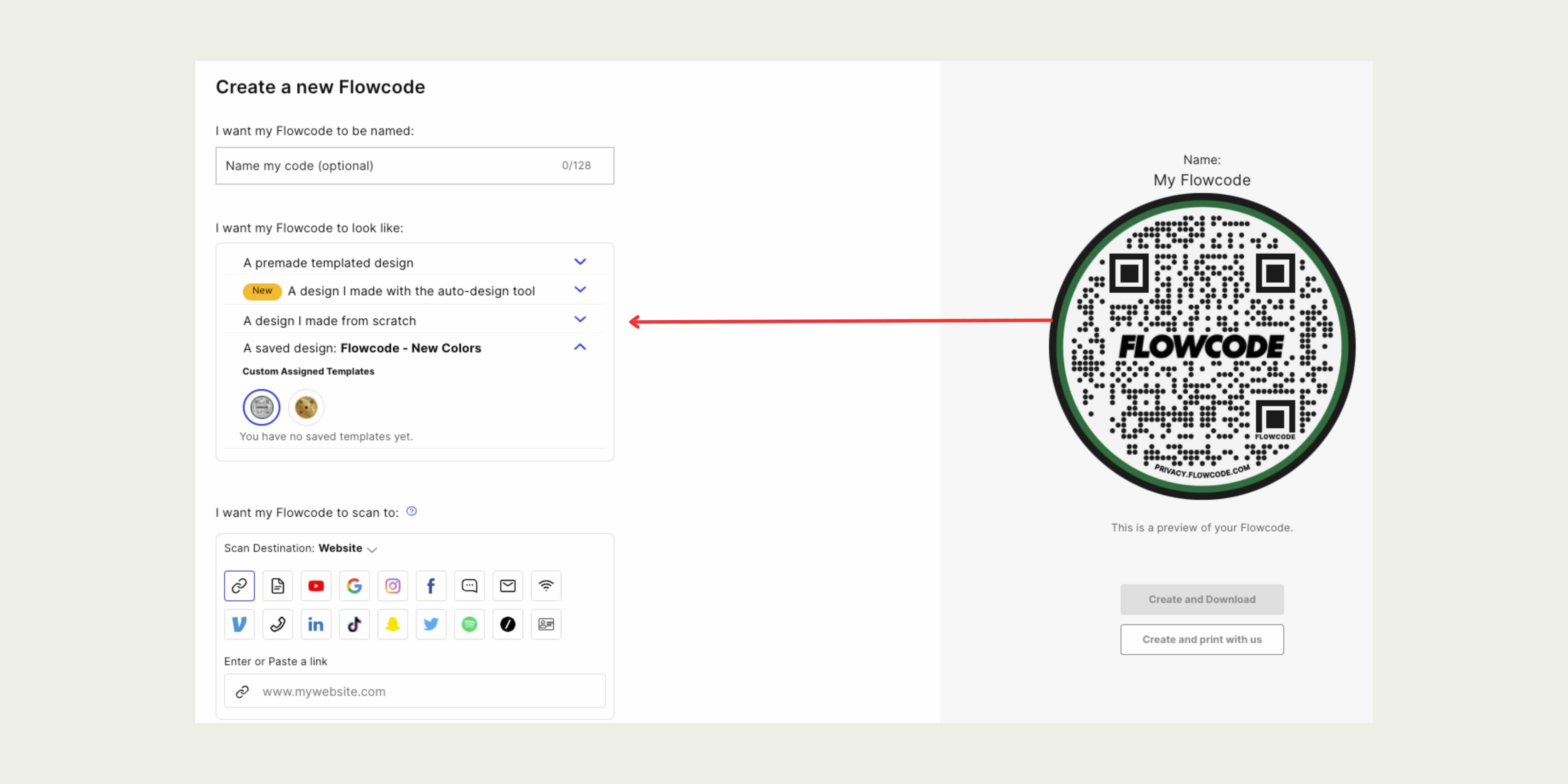
Step 6: Design your Flowcode. There are several options to choose from. Click here to learn more about how to design your code.

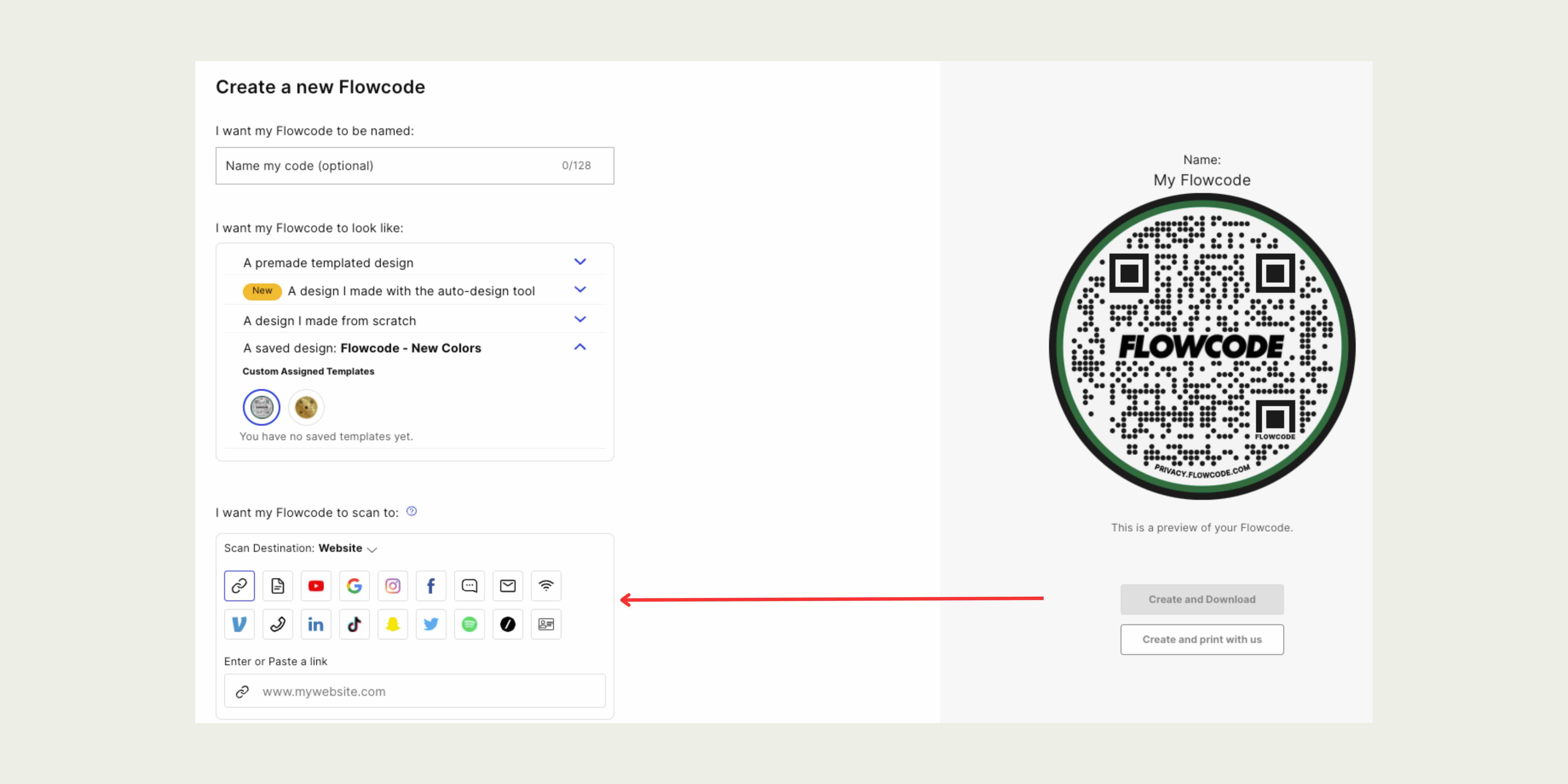
Step 7: Under “I want my code to scan to” select the website icon, and paste your website URL. Design your Flowcode. There are several options to choose from. Click here to learn more about how to design your code.

Step 8: Select “Create” or “Create and Download” to start using your code! You must select “Create” or “Create and Download” in order to ensure your QR code is activated. Screenshotting your QR code will not activate your QR code. You must input your URL in step #7, otherwise the “create” buttons will appear grayed out.
Connect to unlock a personalized demo


































.png)

















.png)




.png)

.png)






.png)


.png)
.png)
.png)

.png)

%20copy%203.png)






.png)





.png)

